When you register on a site, quite often you have to enter your address. As with any other free text field, it’s hard to retain high data quality (e.g for the city, someone can enter New York, NEW YORK or even miss-type it as NewYork, …). However unlike a person’s name, the list of towns in a country is defined and rather static. This means we can add logic to normalize or even validate the input, either at server or at client side.
Another useful fact with this part of one’s address is that in most countries there is a certain link between the zip code and the place. This enables us to improve the usability of our application by automatically completing (or proposing values for) one part given the data entered in the other part.
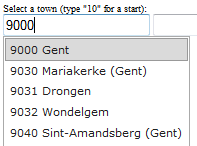
In my case I choose to let the user fill in the zip code and proposed the city name according to the zip code. This raises the usability but also cancels out any possible typing mistakes on the city name. I’ve seen several different implementations to achieve this, but personally I prefer some sort of dropdown with the possible values.

In the jQuery UI library there is an Autocomplete widget that does exactly what I need. This widget can use either a local datasource or a webservice in combination with Ajax as datasource. Chose the one according to the size of your datasource and the responsiveness needed. Extra themes are available on the site.
If you want to use the jQuery UI Autocomplete for zip codes, it might be interesting to switch out the default search functionality, which looks if the result contains your search string, for a search on ‘starts with’. The user knows his own zip code and has no interest in other zip codes that contain part of his zip code in a different place.
Although one of the predecessor autocomplete plugins, had a ‘starts with’ functionality, jQuery UI Autocomplete does not implement this. You’ll have to write your own callback function that you can pass into the source property. There are several possibilities to check if a string starts with a given search string, this is one of them:
String.prototype.startsWith = function(str){
return (this.indexOf(str) == 0);
}
Now we return to the scenario described above and the next step is to create our data source. In Belgium, the list of zip codes and place names consists of about 2900 combinations (multi language included for cities that require it, e.g. Brussels) and is available on the site of the belgian postal services (www.bpost.be).
This is already quite large for a local datasource, but in my implementation I couldn’t use Ajax and thus had to convert the list to a JavaScript array. The rather large size of the list does give some minor performance issues if you filter the list right away on the first key-stroke. Better is to wait for a few key-strokes, by setting the minLength parameter, before filtering and showing the list. You can even wait until the last character is entered before filtering and proposing any results.
As final change I limited the amount of results shown at the same time. This to again improve the performance, and to prevent the page from resizing and showing (longer) scrollbars. With this last tweak, my search for belgian zip codes is user-friendly, quick and good-looking thanks to the jQuery UI Autocomplete functionality.
Since the users were limited to Belgium only, I could focus on a solution specific for one single country. It can however be expanded by using multiple zip code libraries (loaded statically or dynamically), or even better by using a webservice and Ajax since the dataset will be much larger in most cases. Also don’t forget to add some error checking on the zip code and you’re ready to go.
A small example of this scenario can be downloaded here.