Sitting at home with my right arm in plaster, I had some time to think on ‘improving’ our GitHub projects, first of all Prism. Maintaining an open-source project and attracting enough traction (users, helpful feedback and hopefully even some contributors) can be a time-consuming and challenging job. So everything that helps to achieve this is a plus.
Badges
I’ve added AppVeyor to several of our projects during the last year. AppVeyor is a cloud CI system that nicely integrates with GitHub and is free for open-source projects. Having a CI on your project is a nice thing, I’d even dare to say indispensible. It does not only help your team, but also anyone sending a PR to your repository. Knowing they pass your build is a first step in getting their PR accepted. And then there’s a nice badge you can place on your root readme.md file, showing the community the current state of your repository (hopefully a green build). Below is the badge for the core package of Prism:
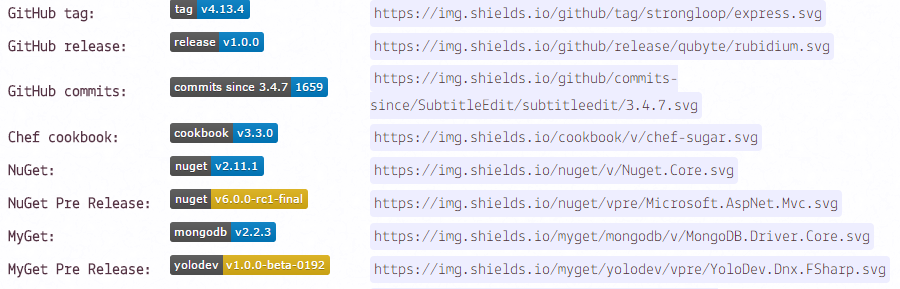
Browsing through GitHub, I noticed some projects had similar badges for other things like download counts and package versions on NuGet or npm. Looking a bit deeper into this, I found the site http://shields.io/ (which is also a project on GitHub).

As Prism has about 10 different NuGet packages with different version, I thought this would be a nice addition to our readme file so this is more clear to our users. A tip: always use the pre-release url (if you care about pre-releases) as this badge will show the latest version at all time, whether it is a stable or pre-release package.
Improving contributions
Another important topic I wanted to tackle was improving the quality of the contributions we received. A while back I wrote a contribute.md file with some ‘rules’ you should follow before sending us a PR. In general most PR’s were of good quality, but a few could be better. It was not until I did a PR myself on another repository that I noticed something was off on ours. When sending a PR to the Prism repository, you were not pointed to our rules list. So unless you did read them in advance while browsing our code base, you didn’t know of their existence.
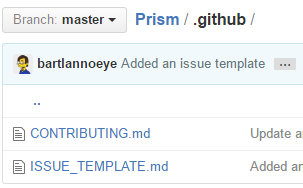
Turns out that the file should have been named contributing.md instead (a few letters make a huge difference). This file can be in your root folder, or you can create a .github folder to keep your root clean. With the correct filename, people sending a PR will get a link to your guidelines on top of their PR.

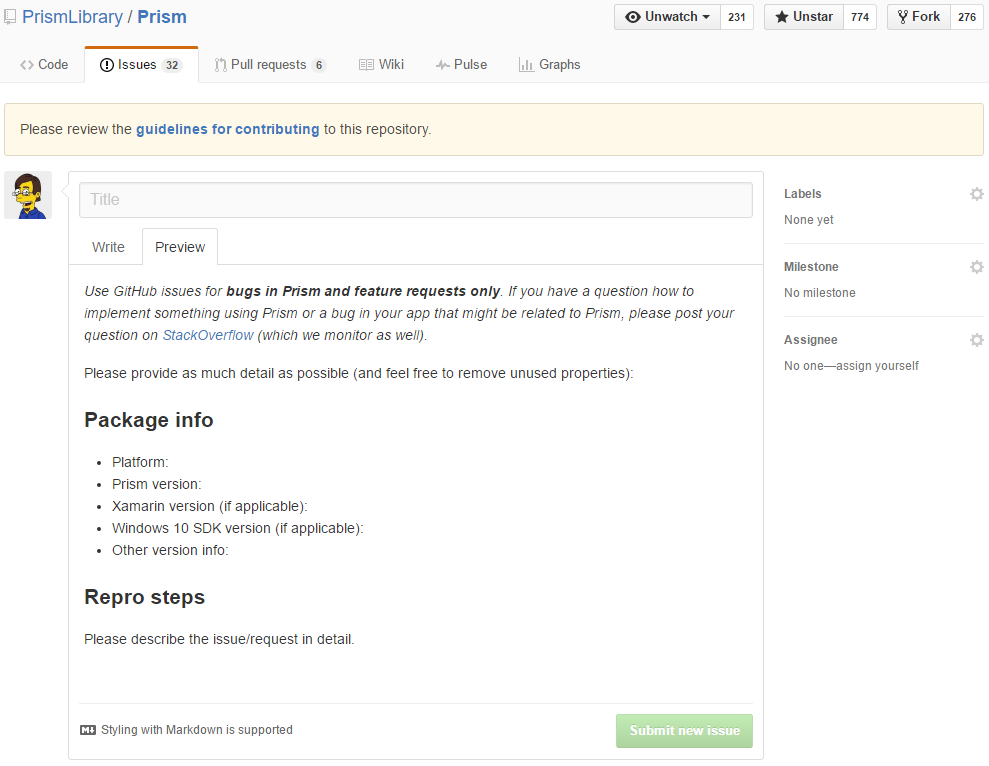
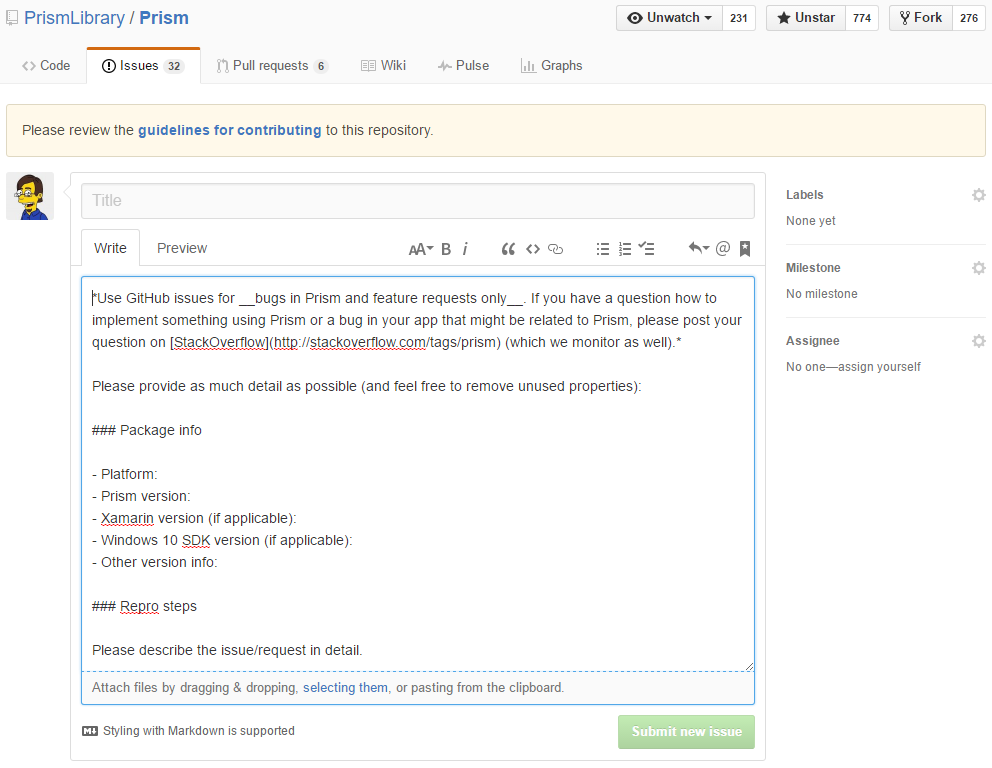
While the quality of PR’s was good overall, we could really use an improvement on the logged issues. Since we’re supporting multiple platforms and their versions, it’s sometimes hard to know what a bug is logged for. Next to that, we wanted to offload non-Prism-specific questions to StackOverflow to save some of our precious time (as we all do this in our spare time next to many other projects). Guess what? GitHub gives you the possibility to create a template for your issues (and also for PR’s) with text that automatically gets added to each new opened issue (or PR).

The only downside for me is that when you’re writing a new issue, you’re in edit mode and thus all markup is in edit instead of view mode. This takes away some of the attention points you might put in the template. But if everyone checks their post in preview like I do, they’ll notice it after all I suppose, or at latest right after hitting submit.