A knowledge base is a place where people share their knowledge about some ’things’. This can be the knowledge how to bake a pie, how to operate a machine or in our case how to fix errors or solve certain problems in software and/or hardware. This sharing of knowledge is with the intention of making it easier for other people to learn these things you share or just find an answer to their problem. These parts of knowledge can be either very common or hard to find, what matters is that they are all gathered in one single place. SharePoint offers us a template to set up a knowledge base and this is often used as the place where a company keeps its know-how.
For me our SharePoint Knowledge Base is just another place to find a solution to an existing problem. And for some problems of which I know we’ve solved them before I just go check the KB instead of crawling the web. Just because I know I have a detailed step by step guide on how to fix the problem ready for me, rather than having to gather information from several sites (or hope to be lucky to find a detailed guide online on my first search hit).
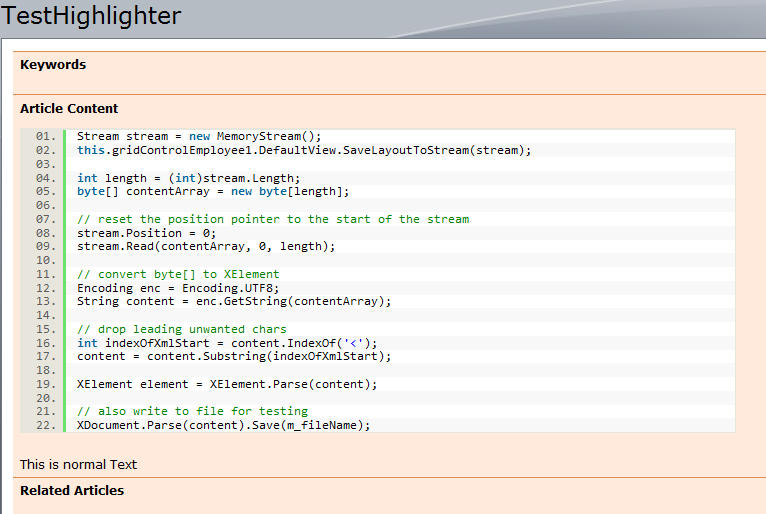
Now when it comes to code fragments, I personally (and I think most of you also) like SyntaxHighlighter to make the code pop out while keeping it readable and easy to copy. And this is something I missed on our SharePoint environment. Thanks to my colleague I knew it was possible to tinker with any page in SharePoint by adding ?toolpaneview=2 to the page URL. This brings the given page in edit mode and enables you to add all kind of Web Parts.

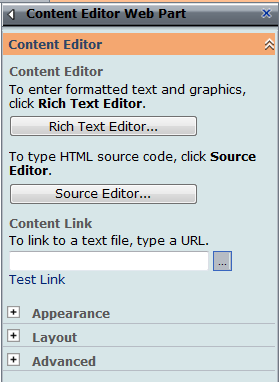
The Web Part we need here is the Content Editor Web Part, which enables you to add HTML code to the page in the Source Editor. Here is where we will enter the HTML code fragment that references to the SyntaxHighlighter files and load the javascript libraries. For now I just upload the files to a document library on the SharePoint server so I’m able to reference them. The code fragment to enter in the Source Editor can be something like:
<link type="text/css" rel="stylesheet" href="/documents/shCore.css"/>
<link type="text/css" rel="stylesheet" href="/documents/shThemeDefault.css"/>
<script type="text/javascript" src="/documents/shCore.js"></script>
<script type="text/javascript" src="/documents/shBrushCSharp.js"></script>
<script type="text/javascript">
SyntaxHighlighter.config.clipboardSwf = '/documents/clipboard.swf';
SyntaxHighlighter.all();
</script>
In this example I add the core functionality to highlight the code and the highlighting color brush for C# code. For other code types, you add the correct brushes as separate references.
Note that you have to use SyntaxHighlighter version 2.0 (or higher) to see some highlighting in SharePoint. Earlier versions of SyntaxHighlighter use the class attribute to define the brush and the name attribute to tell the highlighter that the fragment between <pre> tags is code and thus should be highlighted:
<pre class="c#" name="code"></pre>
SharePoint however filters out the name attribute, so we end up with a pre-tag without the name attribute when we look at the generated page source. So no highlighting for us with the older version of SyntaxHighlighter. While version 2.0 (or higher) only uses the class tag to define the brush, which gives no problems with SharePoint:
<pre class="brush: c-sharp;"></pre>
With the SyntaxHighlighter working, it’s now time to ask the SharePoint team to add this Web Part by default on every new knowledge base article. They also decide where is best to place the resource files (e.g. 12 Hive). And I’m happy to see my code fragments in our knowledge base.